Mount Linux Wordpress Uploads Folder to Amazon S3
Looking for a WordPress S3 tutorial to get your WordPress site up and running with Amazon S3? In this mail service, I'll take yous through everything that y'all need to know well-nigh WordPress and Amazon S3.
First, I'll commencement with an overview of what Amazon S3 *actually* is and how information technology can do good your WordPress site. And then, I'll accept you through the exact procedure you need to follow to get-go offloading your WordPress site's files to Amazon S3.
At that place's a lot to cover so let's dive in…

What is Amazon S3?
Amazon S3 is an object storage service from Amazon Web Services. You might not realize it, just a huge chunk of the Internet relies on Amazon S3, which is why even a brief S3 outage in i location tin can crusade the whole Internet to collectively…well, freak out.
I'm not super interested in getting into the specific details of what object storage is (Wikipedia tin help you out there). Instead, I'thou more interested in how Amazon S3 and object storage connect to your WordPress site.
The about mutual utilise of Amazon S3 is to shop all of the files that you would usually store in your WordPress Media Library in the deject. Essentially, y'all can store ("offload") your:
- 🖼️ images
- 📹 videos
- 🎵 audio files
- 📁 PDF documents
- etc.
Beyond that, some people too use S3 to store assets like CSS, JavaScript, etc.
Each Amazon S3 storage area is called a "bucket". A bucket is basically a collection of files (yous can read up about object storage if you want to know how those files are really stored).
Then essentially, rather than storing files on your own server, y'all'll store them in a bucket at Amazon S3.
What are the benefits of using Amazon S3 for your WordPress site?
- Reduced requests to server – because your server no longer has to deliver media files (or potentially assets), yous tin reduce your page load times.
- More affordable storage – if you're butting up against your host'south storage limits, I can most guarantee that S3'southward storage prices are cheaper than what your host will charge.
- Detached media – because your media files are detached from your site, it'southward a heckuva lot easier to move your WordPress site around (like between hosts). You're basically merely moving the PHP files, which takes up almost no space.
- Scalability – because Amazon S3 powers the entire Net (ok, that's a bit of hyperbole), you tin can be pretty confident that Amazon can scale with whatever'due south happening to your site.
And here's the fun part:
Amazon S3 is free for your first year (upward to 5GB storage). And even after that, it'south surprisingly affordable.
What's the deviation betwixt Amazon S3 and a CDN?
A lot of people talk well-nigh Amazon S3 as if it'south the aforementioned equally a CDN. I sympathize why – there are definitely some surface-level similarities that go far easy to confuse the two.
That is, like a CDN, you tin opt to load images from Amazon S3 instead of from your WordPress site'southward server.
Simply here's what'due south not like a CDN:
When you create a saucepan at Amazon S3, information technology's located in one concrete location (that you tin can choose).
A CDN, on the other mitt, has distributed locations effectually the world.
So in this respect, Amazon S3 really has more in common with your ain server (a single concrete location) than a CDN (lots of locations around the globe).
In a nutshell:
Why non simply utilise a CDN, and so?
Well, here's the thing:
You notwithstanding tin can use a CDN. It'southward surprisingly simple to connect your Amazon S3 bucket to your favorite CDN. You lot can use it with everything from Cloudflare to KeyCDN to Stackpath.
Amazon Web Services even has their own CDN, called CloudFront, that's also super easy to connect to Amazon S3.
In fact, that'due south how I recommend you do it if yous accept a global audience.
By using both, you:
- still go the storage benefits of S3
- also get the performance benefits of a CDN
You may likewise be interested in:
- 5 of the Best Local WordPress Development Tools Compared for 2022
- SiteGround vs Bluehost vs HostGator vs InMotion Hosting vs GoDaddy (for WordPress)
- 10 "Best" Managed WordPress Hosting Providers Compared
The WordPress S3 connection explained
If you follow the instructions in this post, hither's how your WordPress site is going to function at the end of this WordPress S3 tutorial:
- You upload files to your WordPress Media Library similar normal (i.e. through the regular Add Media button)
- Your chosen WordPress S3 plugin automatically copies or moves those files to Amazon S3
- Your WordPress site either serves the file that's stored on S3 or uses a CDN that'due south connected to your S3 saucepan
Here's what yous need in order to set upwardly the WordPress S3 integration
To connect WordPress to Amazon S3, you'll need:
- An Amazon Web Services account – this is complimentary to sign up for.
- A public Amazon S3 bucket – this is gratuitous for your first twelvemonth (up to 5GB). I'll evidence you how to create one.
- A WordPress S3 plugin – this helps you lot automatically offload the files that you upload to WordPress to your S3 bucket.
Which WordPress S3 plugin should you employ?
There are a few dissimilar WordPress S3 plugins that you can choose from:
- WP Offload Media Calorie-free – has a fairly generous free version, simply that free version only works with newly uploaded files. If you become Pro, you'll also be able to shop and serve your assets from S3 and upload existing files. Too makes information technology very piece of cake to use a CDN after on (if that's in your plan).
- W3 Total Cache – W3 Total Enshroud includes a characteristic that lets you connect your site to Amazon S3 if you choose S3 as your CDN in the W3 Full Cache settings.
- Media Library Folders Pro S3 – lets you manage your WordPress media library with folders while simultaneously offloading all or some of those files to Amazon S3 and maintaining the same folder structure.
- Human Made S3 Uploads – with no actual interface, this GitHub-hosted project from Man Made isn't built for casual users. Simply developers should appreciate information technology. Yous can read more than near it here.
The WordPress S3 plugin that I volition utilize for this tutorial
For this tutorial, I'g going to apply WP Offload Media Lite from Delicious Brains because it'south the near well-known option at the fourth dimension that I'1000 writing this article.
Only hither'southward the thing nearly the setup procedure:
Near of the steps volition happen in the Amazon S3 interface and are identical across all plugins. That means you can probably follow most of this guide even if you decide to use i of the other plugins.
The only differences volition exist the very brief portions that happen inside each plugin'due south interface.
How to use WordPress with Amazon S3: step-by-step
Here's everything that you need to do to offset using Amazon S3 with your WordPress site:
Information technology should probably go without saying, but I highly recommend that you support your site before you lot begin this process.
Step 1: Install and activate WP Offload Media Lite plugin
You're not really going to exercise annihilation in the plugin'southward interface quite notwithstanding. But before you jump into the Amazon S3 interface, it'south a practiced idea to make certain that you lot have the plugin installed and activated on your site.
When you activate WP Offload Media Lite, it volition prompt you lot to Define your AWS keys.
Over the adjacent few steps, y'all'll follow the process to actually generate those keys.
Footstep 2: Create a new bucket at Amazon S3
If you haven't already created a free Amazon Spider web Services business relationship, go alee and do that now.
In one case you lot create your account, either navigate to the Amazon S3 section from inside your AWS account dashboard or click here to go straight to S3.
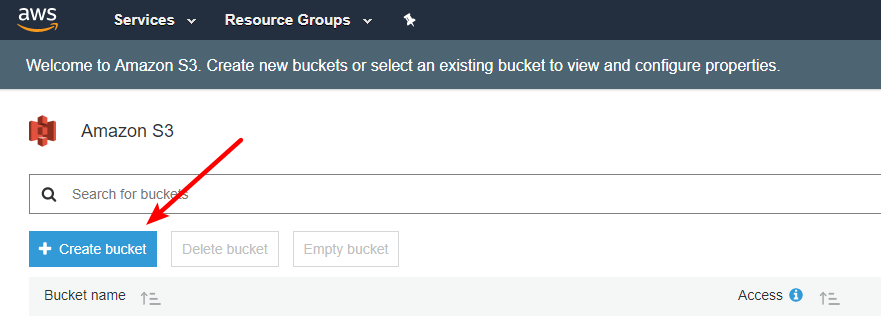
In the S3 interface, click the push to Create bucket:

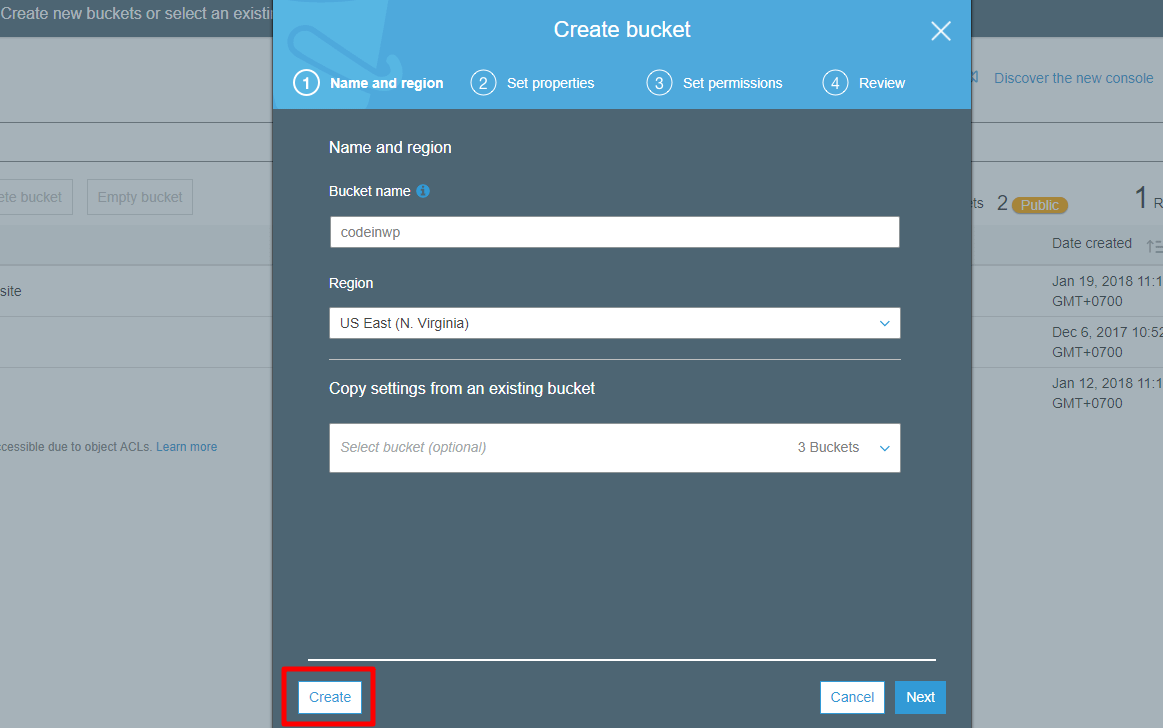
On the popup interface:
- Requite your saucepan a name
- Choose a Region (brand this equally close to your target audience as possible, especially if y'all're not planning to employ a CDN)
- Click Create

Footstep three: Prepare your bucket policy
In order for everything to function properly, you lot need to make your S3 bucket public. To do that, you use something called a bucket policy.
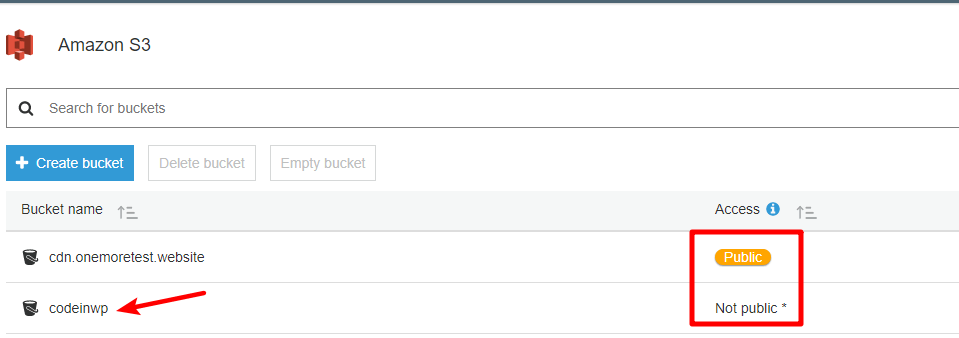
To add a bucket policy, click on your bucket in the S3 interface:

In the screenshot above, you can run into that my other bucket is already public, while the codeinwp bucket that I created for this tutorial is marked as Not public. After this stride, you lot want that Public indicator for your bucket every bit well.
On the next screen, click on the Permissions tab and then select Bucket Policy:
You should see a JSON code editor. Paste in the beneath snippet and salve your changes.
Make certain to replace codeinwp with the actual name of your saucepan:
{ "Version": "2008-10-17", "Statement": [ { "Sid": "AllowPublicRead", "Effect": "Let", "Primary": { "AWS": "*" }, "Action": "s3:GetObject", "Resources": "arn:aws:s3:::codeinwp/*" } ] } One time you relieve your changes, you should see your bucket marked as Public in the Amazon S3 dashboard:
Step 4: Create an IAM user and policy
Now, y'all need to create something chosen an IAM user. This user basically allows the plugin to manage your S3 bucket, which is essential if yous want the plugin to automatically add together the files that you upload to WordPress.
This is the most complicated office of the entire procedure, so I'm going to intermission everything downwards step-past-pace and utilise plenty of screenshots.
In one case you finish this process information technology will give you the AWS keys that the plugin asks for and you're pretty much finished.
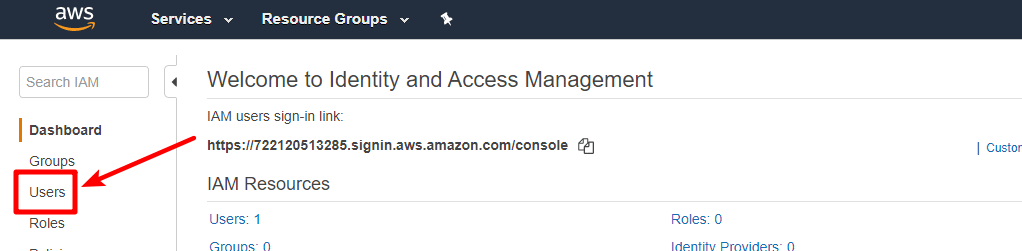
To create your IAM user, go to the IAM area in your AWS account.
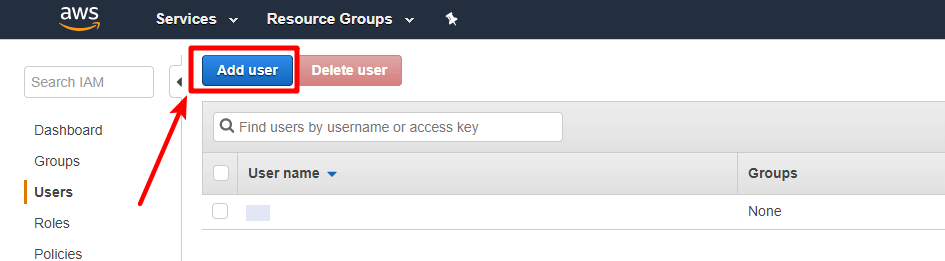
From there, select the Users tab:

Then, click on Add user at the top:

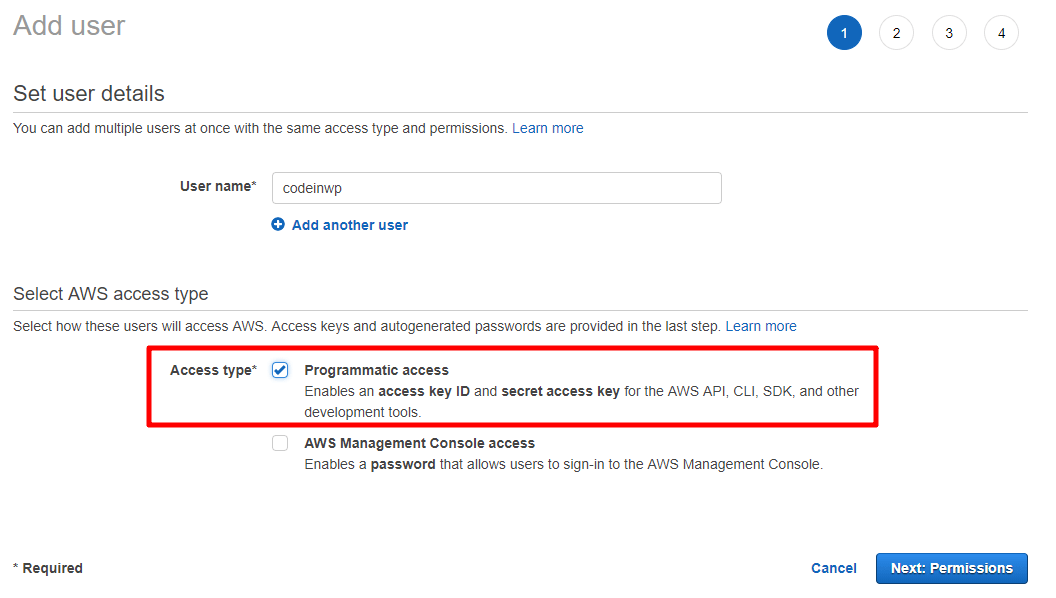
In the Add user interface, y'all need to give your user a name. So, make sure to select Programmatic access nether Access type. One time you've done that, click Next: Permissions:

On the adjacent folio, select the Adhere existing policies directly tab and select Create policy:
That volition launch a new window. In that new window, get to the JSON tab and paste in this code snippet:
{ "Version": "2012-10-17", "Statement": [ { "Effect": "Permit", "Action": [ "s3:CreateBucket", "s3:DeleteObject", "s3:Put*", "s3:Get*", "s3:List*" ], "Resource": [ "arn:aws:s3:::codeinwp", "arn:aws:s3:::codeinwp/*" ] } ] } Brand sure to supervene upon the two instances of codeinwp with the actual name of your Amazon S3 saucepan.
So, click Review policy at the bottom:
On the next screen, give information technology a name and then click Create policy:
Keep both these values handy considering y'all're going to demand them in the side by side step.
Footstep 5: Add together access keys to wp-config.php file
Phew! You're officially washed with the AWS interface.
Now, yous tin head back to the friendly confines of your WordPress site.
Specifically, you lot need to edit your wp-config.php file. You can either do this via FTP or via cPanel file manager.
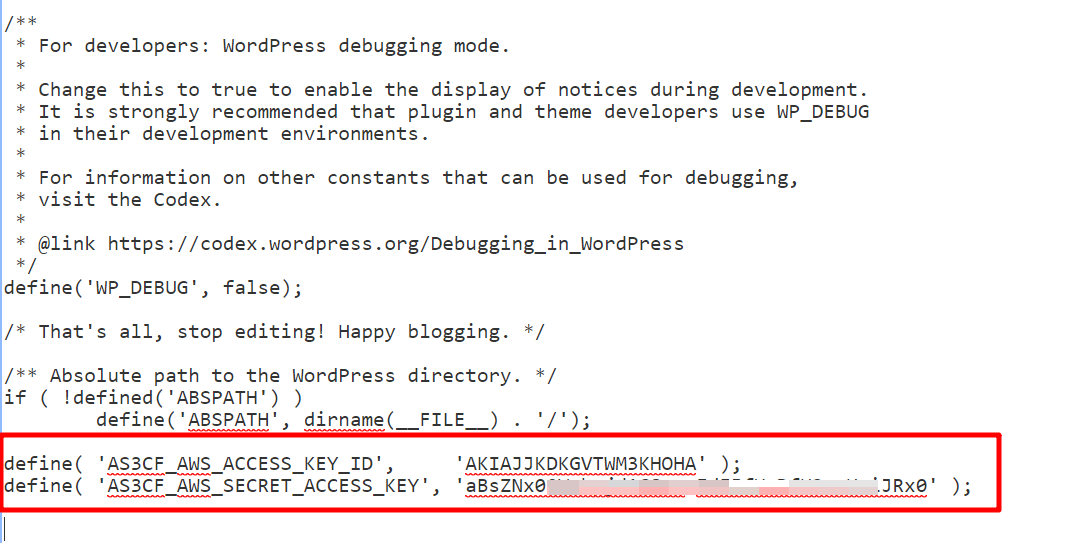
Add the code snippet below to your wp-config.php file, making sure to supervene upon the asterisks with your actual keys from the previous pace:
ascertain( 'AS3CF_AWS_ACCESS_KEY_ID', '********************' ); define( 'AS3CF_AWS_SECRET_ACCESS_KEY', '*********************' );
Here'due south how it looks in my site's wp-config.php file:

Make sure to save your changes.
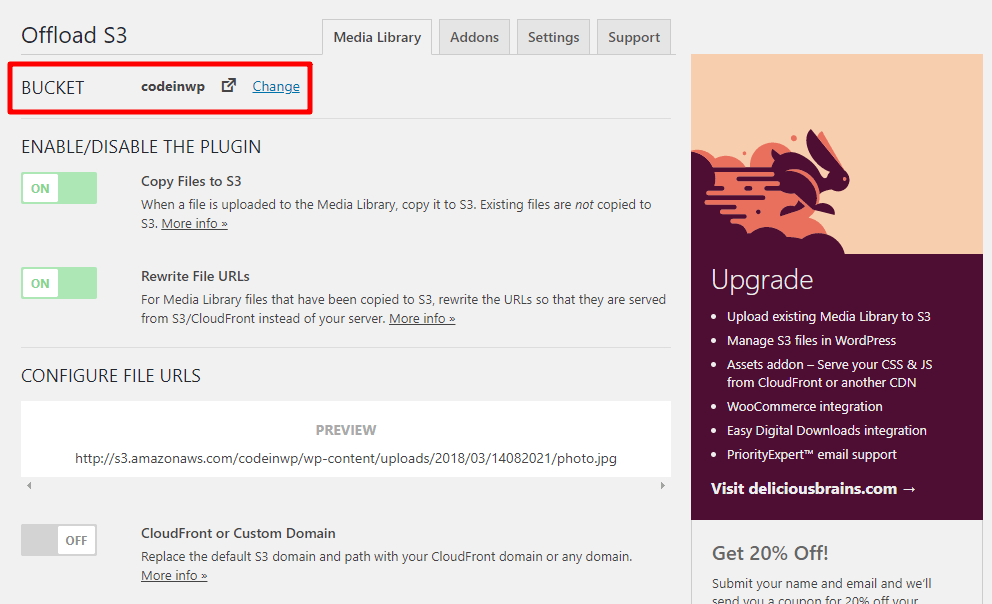
Stride 6: Select S3 bucket in WP Offload Media Low-cal settings
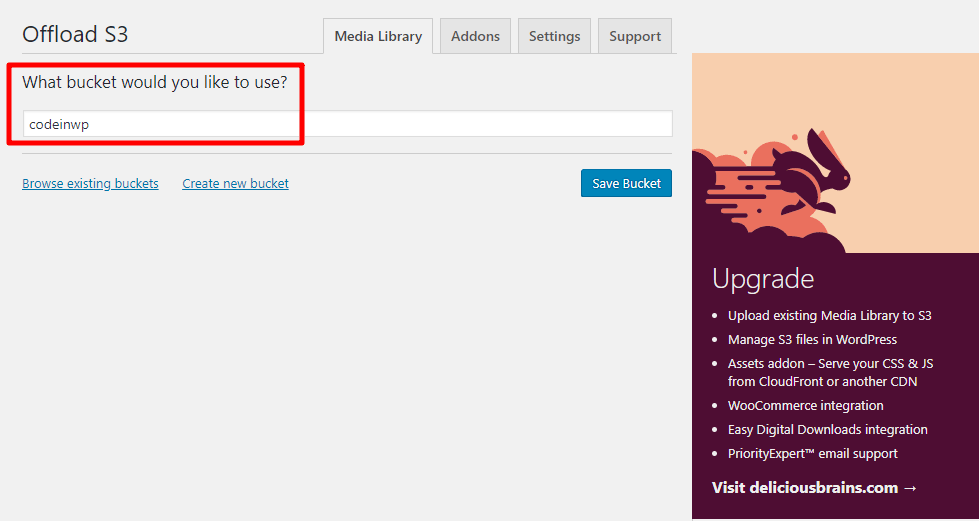
Now, go to Settings → Offload S3.
Type your S3 bucket's name in the What bucket would you like to utilise? field and click Save Saucepan:

One time you salvage your changes, you should see the full plugin's interface:

Note – because of how I had yous prepare the IAM user policy, the buttons to Browse existing buckets or Create new saucepan volition not piece of work. This is really intentional as it's more secure.
If you don't like sacrificing this functionality for security, you can change the IAM user policy to the policy outlined here. But, as you'll encounter in that same article, Succulent Brains recommends the method that I used as a more secure approach in the Saucepan RESTRICTIONS section.
Step seven: Configure Offload S3 settings (if desired)
At this point, you're pretty much fully set up. Any new files that you upload volition automatically be offloaded to Amazon S3. Additionally, the plugin will automatically rewrite the file URLs for those files and then that the file is served from Amazon S3 instead of your server.
You tin can examination this by uploading a new media file and looking at the source code when you insert information technology:
If yous want the plugin to upload existing files to Amazon S3, though, yous'll need the premium version.
If y'all want to accommodate any of the plugin's functionality, you can make changes hither. But for virtually situations, the default settings should be just fine.
Step 8: (Optional) Connect Amazon S3 to a CDN
Like I said at the beginning, it'south possible to employ a CDN in conjunction with Amazon S3.
Showing y'all how to do this for every single CDN provider would crave a lengthy postal service of its own, but I can give you some pointers.
If yous desire to connect to Amazon CloudFront, you lot can do it correct from your AWS business relationship by following this tutorial.
For origin pull CDNs similar KeyCDN or Stackpath, pretty much all you need to practice is enter your Amazon S3 saucepan URL in the Origin URL box when y'all prepare up your CDN.
To find your S3 bucket URL, simply follow this format:
https://bucket_name.s3.amazonaws.com/
For instance:
https://codeinwp.s3.amazonaws.com/
And it's even possible to use Cloudflare with Amazon S3 (though you may need to rename your bucket).
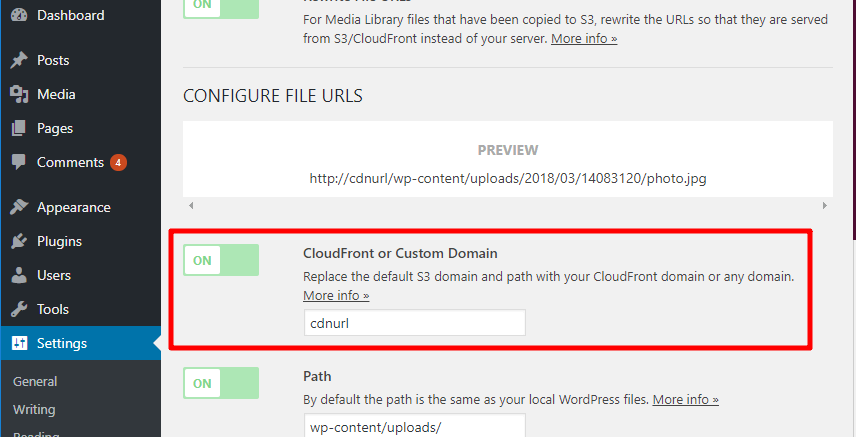
Once y'all go your CDN set up up, you lot can employ WP Offload Media Lite'due south CloudFront or Custom Domain option to rewrite the file URLs to use your CDN instead of your S3 bucket:

If yous opted to use 1 of the other WordPress S3 plugins, the CDN Enabler plugin can do pretty much the same thing.
WordPress S3: A helpful partnership
Past using a WordPress S3 plugin, y'all tin easily offload your files and take reward of Amazon Web Services' infrastructure.
While the procedure might take 30 minutes or so to get set, once y'all've knocked it out the WordPress S3 integration is pretty pain-free and shouldn't require any further work.
Have whatsoever other questions about connecting your WordPress site to Amazon S3?
Exit a annotate and we'll practice our best to aid out!
Source: https://www.codeinwp.com/blog/wordpress-s3-guide/
0 Response to "Mount Linux Wordpress Uploads Folder to Amazon S3"
Post a Comment